Overview
Some pages may require a systematic organization of information that can be managed purely by structuring Files and Folders. For example a press page, where we may want to archive images Year and Month wise, and as long as we name the folders appropriately the system can process and organize that information and display it accordingly.
This method is smart and effiicient compared to the user having to manually curate each section manually via a CMS. Some projects may have it in this fashion.
While the exact structure and folder is project dependent, the following rules apply to such pages universally:
- They all have a designated folder for the page
- The folder names and file names are critical, as the system will derive all the information from the name of the folder and file itself
- You must ensure the structure is consistent. For example: If the Pictures are organized Month wise within 2010, then it should be the same for 2011 etc. Or as another example, if the image name is one format for a file, then the same naming convention must be followed.
- The order in which the information is displayed can be controlled either by the Date/Time of the File/Folder or by name. One should needs to look at the files to figure that is the relation between whats appearing on Screen and how they are on the Server file system. (view via FTP or Document Manager)
- For relation between say a Thumbnail that represents a magazine and its inner pages, the thumbnail name would match the folder in which its inner images are, so the computer knows the relation. For this again its important that the names match exactly including spaces and cases.
Example
Here is an example of a press page, that organizes the information based on Thumbnails. When a user clicks a thumbnail, it will open the Magazine cover for the same. And once opened, the user can further browse any inner pages using the navigation arrows.
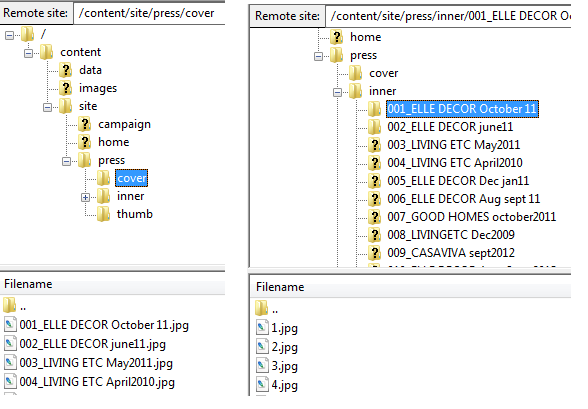
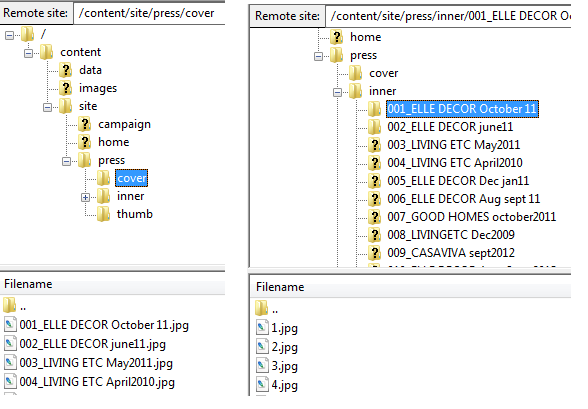
 Related folder structure:
Related folder structure:

We can see in the above example, that there is a thumbnail (thumb) that relates to its Cover (cover) image, and on clicking the Cover one may browse through the magazine inner pages (inner). Also its evident from the naming within the folders:
- The order is managed by the sequence code prefixed on the file or folder
- Within each type (sub-folder), the names of the folder match the name of the file. So we know for that image, the list of images that will open is in the folder that uses the same name.